Step 1: First things first: you will need to make sure you already have the background saved to your computer, since you will be uploading it later. Just click on the image and save to your computer. If you save to the desktop it will be easier to find, but you can save it anywhere you're comfortable with.

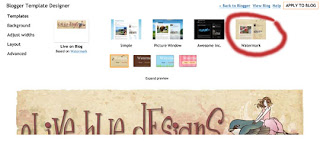
Step 2: Go into your Dashboard and click on "Template Designer". Some people feel that "Picture Window" works best, but I have used "Watermark" and it works just fine. So whatever you think you like best, I guess!

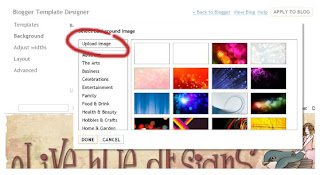
Step 3: Click on "Background", then click the box that shows the current background, and "Remove Image".

Step 4: Select "Upload Image" and then "Browse". You'll want to then find the file picture you saved. Select it. Then click "Done."

Step 7 - Make sure you deselect the box marked "Scroll with Page" or it won't work quite right. You may also need to adjust alignment and tile functions. Then click on "Apply to Blog".
Ta da! Easy, right?

Let me know if for some reason it doesn't work right. These instructions should work with any of the designs here.
Also, I would appreciate it if you would add this button for credit.
Just a little thing, really.
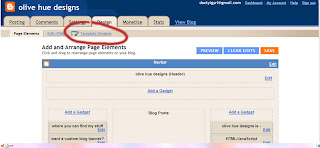
Go into your "Design" template for page elements, then "Add a Gadget" and then pick HTML/JavaScript and paste the following script:

And hey, shoot me an email or leave me a comment if you use one of the backgrounds - I'd love to see your blog!

